
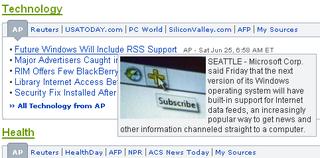
Muy interesante el nuevo desarrollo en la página de Yahoo! News. Al entrar, se ven los titulares por sección, pero al posar el ratón sobre ellos se despliega una previsualización de la noticia con texto y foto (si la hay), que desaparece al cambiar el ratón de sitio. El artefacto les permite ofrecer una página mucho más limpia con un listado abundante de noticias, que se despliegan de manera funcionalmente cómoda al pasar sobre ellas. Si hacemos clic, nos vamos a la página de la noticia, como ocurría antes. Está hecho mediante AJAX, con la propiedad OnMouseOver de JavaScript, lo que le da una ligereza y velocidad de carga muy interesantes. Eduardo, en Alt1040, hace referencia al tema y comenta que le parece que puede ser toda una tendencia y que prevé su utilización en blogs, por ejemplo, para mostrar previsualizaciones de posts antiguos. Me parece perfectamente razonable: el código no es demasiado complejo, y las posibilidades que ofrece son muchas y muy atractivas: puedo, por ejemplo, mostrar en una barra lateral los últimos comentarios, y ofrecer una previsualización del comentario completo al pasar el ratón sobre ello, o mil aplicaciones más.
Uno de los temas que me sugiere es qué ocurre con el ajuste de cuentas, y me explico: en buena lógica, un titular de noticia citado en la página de Yahoo! News originará un cierto clickstream hacia la página de la noticia, por ejemplo, de Associated Press, Business Week, USAToday, REUTERS o cualquiera de las fuentes originales de las que Yahoo! News se abastece. Sin embargo, al poderse leer un pequeño resumen de la noticia y visualizar, aunque sea en pequeño tamaño, una fotografía, cabe pensar que el volumen total de ese clickstream se verá reducido en función del número de gente a la que la previsualización le resulte suficiente como para saciar su curiosidad, algo que posiblemente iría en detrimento del flujo de ingresos entre Yahoo! News y sus fuentes.
Lo que sí posibilita es una lectura más ágil y más rápida, como cuando hojeamos una revista o periódico. La verdad es que me ha gustado.

No es de Java, sino Javascript. Y respecto a lo rápido que sea, pues dependerá de si la capa ya existe con ese contenido (entonces básicamente usa DOM) será inmediato, pero si hace una petición para mostrarte ese contenido no pre-cargado (como apuntas que podría ser útil en blogs) entonces dependerá de tu conexión.
Albin, me lo has quitado de la boca lo de javascript. Supongo que cargará todo lo que luego previsualice, si no adios a la velocidad, sobre todo si tiene que cargar imágenes. Más por el retardo que por el tamaño, así que la «banda ancha» no sirve de nada…
Pero claro, en algunas aplicaciones sería mucho a cargar que luego no se utilizase… me parece que le falta algo a esta tecnología, una especie de término medio. Aunque igual está en la naturaleza del problema, no queremos enviar todo, pero queremos tener disponible cualquier cosa…
Cierto, gracias… corrijo.
Bueno, por supuesto va en los gustos de cada uno, pero yo particularmente espero que no se convierta en una tendencia excesivamente común.
¿Por qué? Porque cuando yo muevo el ratón por la pantalla no me atrae particularmente que me «asalten» ventanitas pop-up (aunque sean dinámicas, rápidas y dentro de la misma ventana). Cierto es que existe una pausa de un segundo más o menos hasta que aparece, pero aún así. Si quiero ver contenido adicional, pues hago un clic, y si de dinamismo se trata, que me muestre ahí mismo el contenido extra, bien dentro del mismo documento o como una tooltip, o como sea, pero solo cuando yo se lo diga. Hacer clic no cuesta nada.
Esta última técnica, que tampoco es nada del otro mundo, es una de la que por ejemplo yo casi «abuso» en el CMS que acabo de sacar, y de hecho, experimenté con las «tooltips» pero no me gustaba, por lo que me decidí por el sistema de «muestralo solo si el usuario hace clic»…
Y hablando de CMSs, y si se permite la publicidad :-) … Ya tengo blog. Ahhh! Se acabó el anonimato. Iba a seguir oculto pero Enrique me animó a dar la cara :-)
Los CMS destacan por buscar la máxima accesibilidad. Siendo puristas, Javascript no es accesible…
Me parece que son modas… flash, accesibilidad, ahora AJAX y aplicaciones Javascript… y probablemente vuelta a empezar…
A mi personalmente me parece estupendo para el que lo quiera usar. Siempre he pensado que la accesibilidad 100% era un poco miope, con 3 navegadores ya tenemos un 99% del mercado, sacrificios para llegar a menos del 1% de usuarios me parece exagerar… Por eso la accesibilidad y AJAX y Javascript me parecen estupendas. Firefox, Explorer, Safari entienden perfectamente las 3 cosas.
El problema de javascript es cuando se utiliza mal: recuerdo unas prácticas en las una parte del trabajo era una web en la que los botones cambiaban al poner el ratón encima… muy bonito, pero sólo te llevaban a la siguiente página con el evento OnClick (algo así), lo cual no es algo que google o el wget entiendan, por lo que la página ya sale limitada sin ganar nada.
Lo corregimos y logramos que siguiese cambiando y que además fuese un enlace, pero ese ejemplo de javascript mal usado, y muchos más, me los he encontrado demasiadas veces.
Y la accesibilidad ahora la entendemos de una forma, si algún día el ordenador nos lee / resume el correo o lo que veamos, va a tener que ser capaz de entender todo, y los ordenadores están en ese 1%. Supongo que si ese día llega, se redefinirán los parámetros de diseño.
Estoy con A.A. Los de PRISA publicaban hace pocos días una columna de Terry McGovern que manifestaba que hay que escribir pensando más en los lectores que en el autor –y algunos de los primeros son ya ordenadores (de texto), jeje.
Hay muchos conceptos de accesibilidad. Yo tengo un compañero de trabajo ciego que se caga en todo (con perdón, pero él utiliza palabras aún peores) cuando se encuentra una página con estas cosas del onmouseover y similares. A veces lo pasa realmente mal cuando trata de buscar información que necesita.
Se habla mucho de las barreras arquitectónicas físicas, a ver si algún día se habla más de las electrónicas. Lo del diseño es muy chachi pero a ver si nos acordamos que no todos funcionamos de la misma manera.